Antd Table Vertical Align Top . You can achieve this by setting the. Const datasource = [ {. In one of those objects set the align property to right and. Suitable for equidistant arrangement of multiple child elements in rows and columns. Create an antd table with the columns prop set to an array of objects. Specify datasource of table as an array of data. Specify datasource of table as an array of data. Const datasource = [ {. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. I can recommend 6 methods for vertical centering. Specify datasource of table as an array of data. Const datasource = [ { key: This is not really antd specific, it's just about vertical centering in general. I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles for all the columns.
from www.csdn.net
Specify datasource of table as an array of data. I can recommend 6 methods for vertical centering. You can achieve this by setting the. Suitable for equidistant arrangement of multiple child elements in rows and columns. I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles for all the columns. This is not really antd specific, it's just about vertical centering in general. Const datasource = [ { key: To align the text within the table cells to the top, you can use css styling on the td elements inside the table. In one of those objects set the align property to right and. Const datasource = [ {.
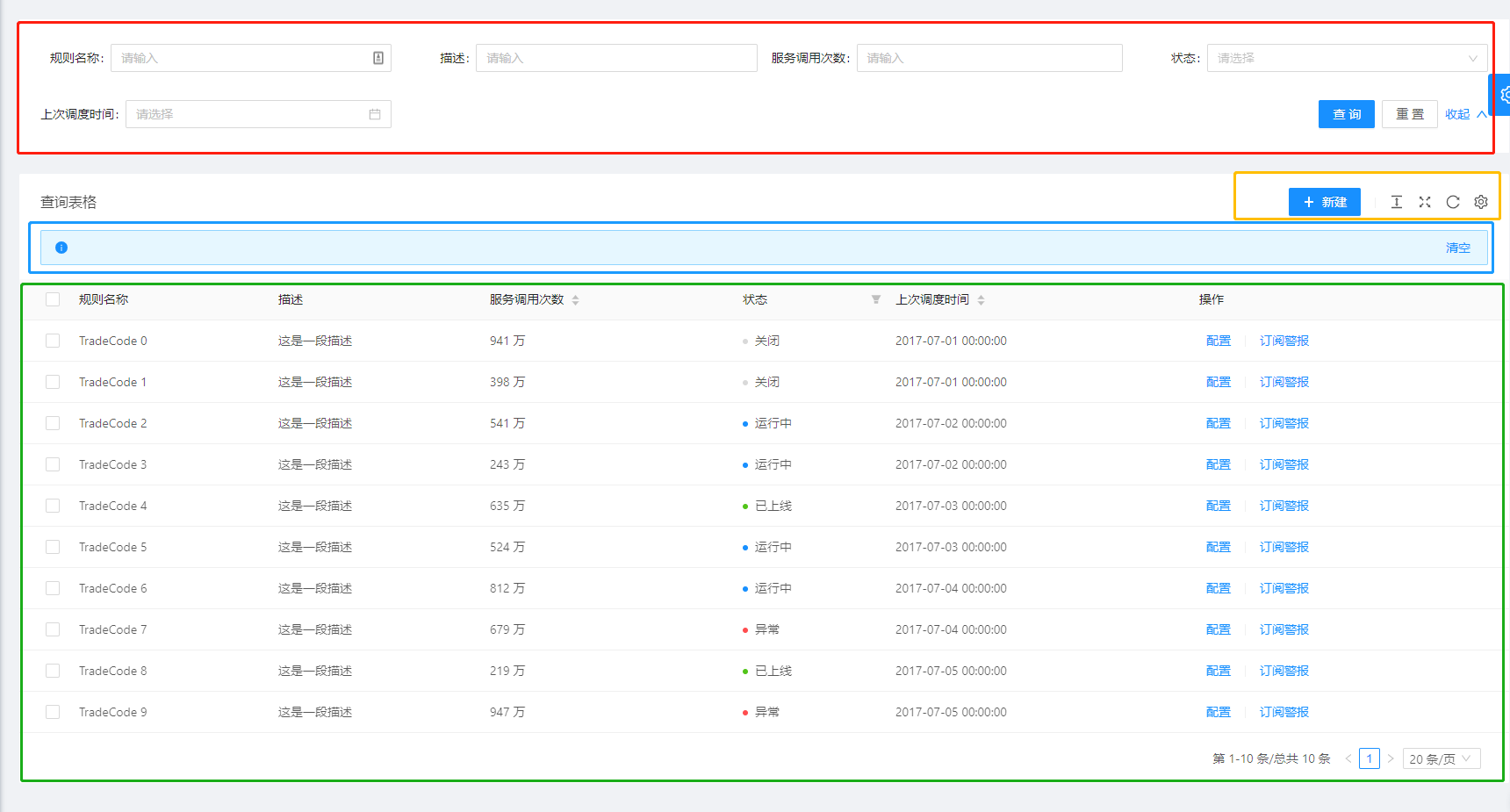
ProTable toolBarRender参数 CSDN
Antd Table Vertical Align Top I can recommend 6 methods for vertical centering. You can achieve this by setting the. Specify datasource of table as an array of data. Suitable for equidistant arrangement of multiple child elements in rows and columns. Const datasource = [ {. Const datasource = [ {. Specify datasource of table as an array of data. This is not really antd specific, it's just about vertical centering in general. Specify datasource of table as an array of data. In one of those objects set the align property to right and. I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles for all the columns. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. Create an antd table with the columns prop set to an array of objects. I can recommend 6 methods for vertical centering. Const datasource = [ { key:
From github.com
ANTD TABLE Row borders disappear when hover over rows from top to Antd Table Vertical Align Top Create an antd table with the columns prop set to an array of objects. Const datasource = [ {. I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles for all the columns. Specify datasource of table as an array of data. Const datasource = [ {.. Antd Table Vertical Align Top.
From github.com
How can I make the table header fixed on top on vertical scroll in antd Antd Table Vertical Align Top I can recommend 6 methods for vertical centering. Specify datasource of table as an array of data. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. Const datasource = [ {. This is not really antd specific, it's just about vertical centering in general. Const datasource. Antd Table Vertical Align Top.
From www.vrogue.co
Vertical Alignment How To Vertically Center Contents vrogue.co Antd Table Vertical Align Top Suitable for equidistant arrangement of multiple child elements in rows and columns. Const datasource = [ {. Specify datasource of table as an array of data. You can achieve this by setting the. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. I can recommend 6. Antd Table Vertical Align Top.
From codesandbox.io
antdresizabletable examples CodeSandbox Antd Table Vertical Align Top In one of those objects set the align property to right and. I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles for all the columns. This is not really antd specific, it's just about vertical centering in general. Const datasource = [ {. Const datasource =. Antd Table Vertical Align Top.
From brandiscrafts.com
Antd Table Key? Top Answer Update Antd Table Vertical Align Top You can achieve this by setting the. Specify datasource of table as an array of data. Const datasource = [ { key: Suitable for equidistant arrangement of multiple child elements in rows and columns. Specify datasource of table as an array of data. Const datasource = [ {. Specify datasource of table as an array of data. I'm using ant. Antd Table Vertical Align Top.
From codesandbox.io
antddatatable Codesandbox Antd Table Vertical Align Top This is not really antd specific, it's just about vertical centering in general. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. Const datasource = [ {. You can achieve this by setting the. I'm using ant design table to list out my datas but the. Antd Table Vertical Align Top.
From codesandbox.io
Codesandbox Antd Table Vertical Align Top Const datasource = [ {. Specify datasource of table as an array of data. Suitable for equidistant arrangement of multiple child elements in rows and columns. Specify datasource of table as an array of data. Create an antd table with the columns prop set to an array of objects. In one of those objects set the align property to right. Antd Table Vertical Align Top.
From codesandbox.io
antdtablesearch (forked) Codesandbox Antd Table Vertical Align Top Const datasource = [ {. I can recommend 6 methods for vertical centering. Const datasource = [ {. In one of those objects set the align property to right and. Const datasource = [ { key: Specify datasource of table as an array of data. Create an antd table with the columns prop set to an array of objects. Suitable. Antd Table Vertical Align Top.
From codesandbox.io
antd table fixed column widths do not match header Codesandbox Antd Table Vertical Align Top To align the text within the table cells to the top, you can use css styling on the td elements inside the table. I can recommend 6 methods for vertical centering. Const datasource = [ { key: Suitable for equidistant arrangement of multiple child elements in rows and columns. Specify datasource of table as an array of data. Const datasource. Antd Table Vertical Align Top.
From codesandbox.io
Vertical antd4.14.1 Codesandbox Antd Table Vertical Align Top Suitable for equidistant arrangement of multiple child elements in rows and columns. This is not really antd specific, it's just about vertical centering in general. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. Specify datasource of table as an array of data. Specify datasource of. Antd Table Vertical Align Top.
From stackoverflow.com
reactjs how to render multiple antd tables? Stack Overflow Antd Table Vertical Align Top Create an antd table with the columns prop set to an array of objects. Suitable for equidistant arrangement of multiple child elements in rows and columns. You can achieve this by setting the. In one of those objects set the align property to right and. Specify datasource of table as an array of data. Const datasource = [ { key:. Antd Table Vertical Align Top.
From codesandbox.io
Nested tables antd5.6.0 Codesandbox Antd Table Vertical Align Top You can achieve this by setting the. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. Specify datasource of table as an array of data. Create an antd table with the columns prop set to an array of objects. Specify datasource of table as an array. Antd Table Vertical Align Top.
From github.com
Ensure that antd tables are not too wide · Issue 4106 · scalableminds Antd Table Vertical Align Top Const datasource = [ {. This is not really antd specific, it's just about vertical centering in general. Const datasource = [ {. Create an antd table with the columns prop set to an array of objects. I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles. Antd Table Vertical Align Top.
From www.youtube.com
How To Vertically Center Text In Word Table YouTube Antd Table Vertical Align Top Specify datasource of table as an array of data. Const datasource = [ {. To align the text within the table cells to the top, you can use css styling on the td elements inside the table. Specify datasource of table as an array of data. Suitable for equidistant arrangement of multiple child elements in rows and columns. This is. Antd Table Vertical Align Top.
From codesandbox.io
Vertical antd5.4.2 Codesandbox Antd Table Vertical Align Top Create an antd table with the columns prop set to an array of objects. You can achieve this by setting the. Const datasource = [ { key: I can recommend 6 methods for vertical centering. Specify datasource of table as an array of data. Specify datasource of table as an array of data. In one of those objects set the. Antd Table Vertical Align Top.
From 9to5answer.com
[Solved] Ant Design Table with vertical and horizontal 9to5Answer Antd Table Vertical Align Top Const datasource = [ {. Create an antd table with the columns prop set to an array of objects. Const datasource = [ {. This is not really antd specific, it's just about vertical centering in general. I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles. Antd Table Vertical Align Top.
From www.youtube.com
Ant Design Table Horizontal Scroll Vertical Scroll Fixed Columns Antd Table Vertical Align Top Suitable for equidistant arrangement of multiple child elements in rows and columns. In one of those objects set the align property to right and. Specify datasource of table as an array of data. Specify datasource of table as an array of data. Const datasource = [ {. Const datasource = [ { key: To align the text within the table. Antd Table Vertical Align Top.
From codesandbox.io
Nested tables antd5.12.4 Codesandbox Antd Table Vertical Align Top I'm using ant design table to list out my datas but the columns are aligned to the right and by default the titles for all the columns. Specify datasource of table as an array of data. Specify datasource of table as an array of data. Const datasource = [ { key: In one of those objects set the align property. Antd Table Vertical Align Top.